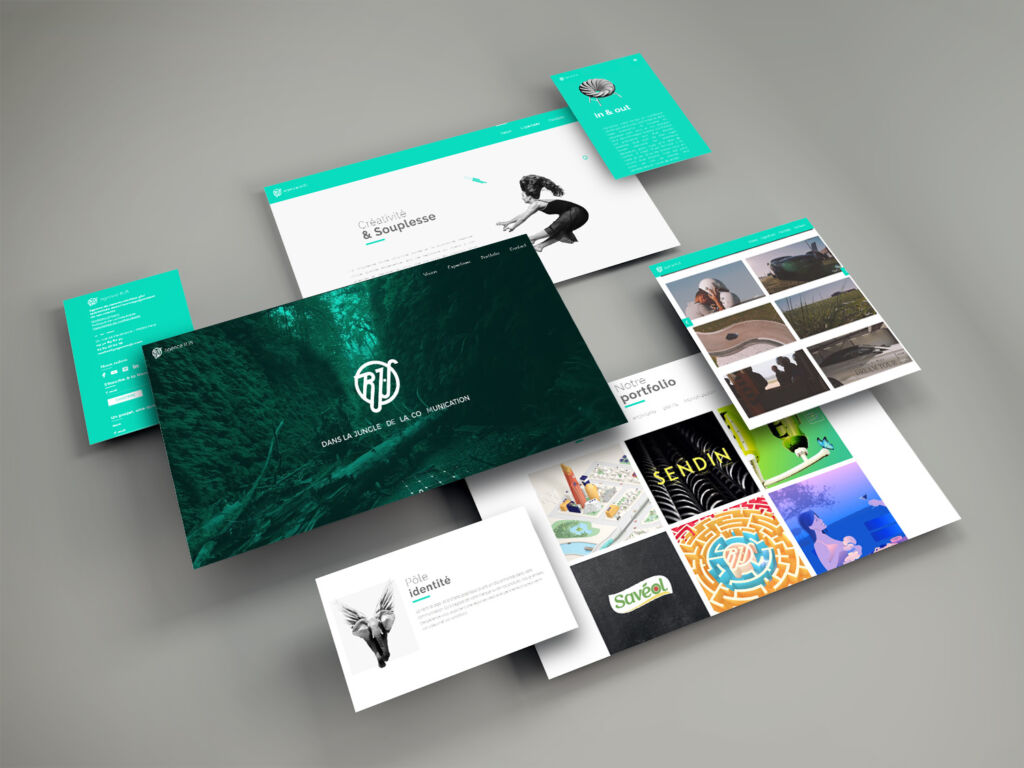
Refonte du site vitrine de l’agence RJS afin de développer sa visibilité et sa notoriété. Outil indispensable aujourd’hui pour promouvoir sa marque et étendre sa visibilité, il doit permettre la démonstration des différents services et compétences vendus par cette agence de communication. Il doit mettre également, plus en valeur son identité graphique et son univers tout en référençant au maximum ce site vitrine.

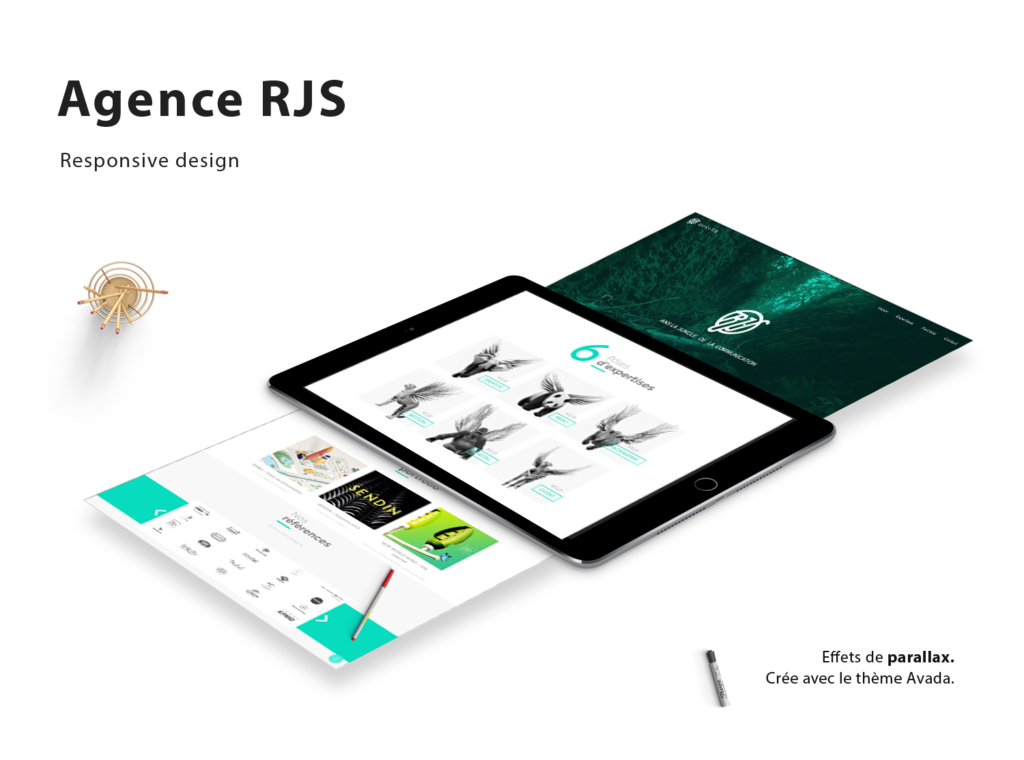
Effets de parallax
Pour moderniser et rendre attractif la navigation du site, nous avons utilisé une autre librairie du nom de parallax qui permet le déplacement d’une image ou d’un élément de la page à une certaine vitesse. Au scroll (défilement de la vue) ou en fonction des coordonnées de la souris, la position de l’élément change, ce qui va générer un effet de profondeur.
Lien externe au site vitrine : agencerjs.com.

Home Vidéo
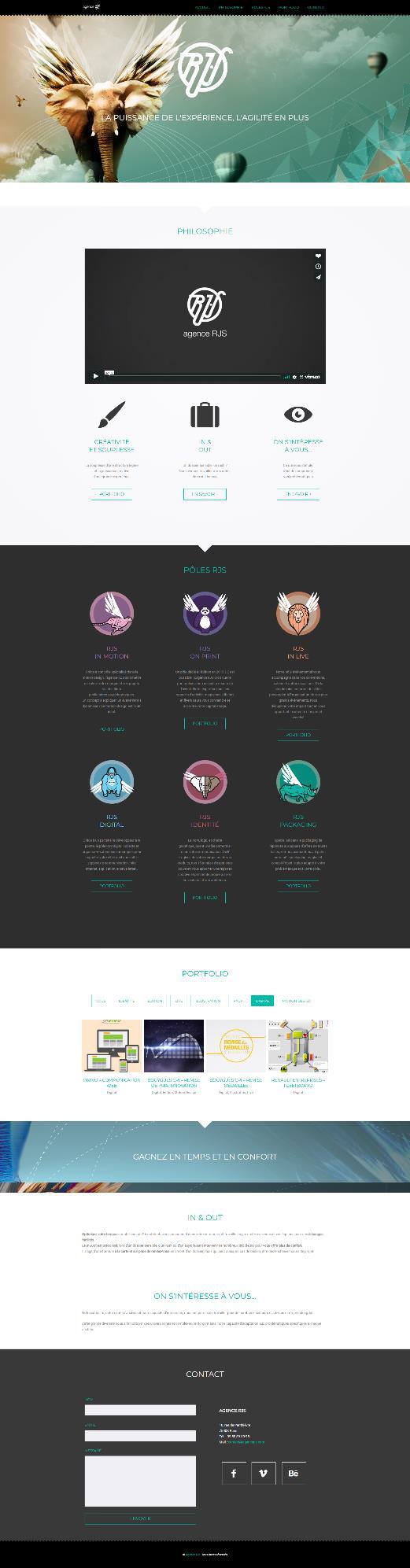
Ancien site


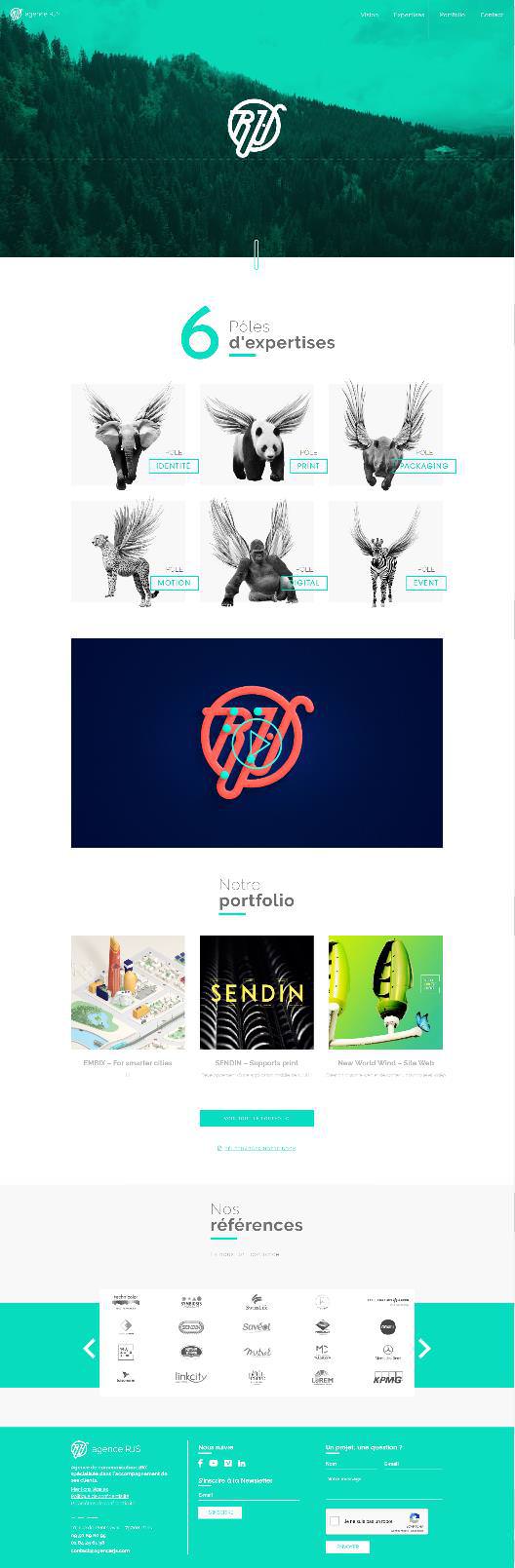
Nouveau Site


Identité






Site Slow motion devenu RJS Production

Visuels




Emailing