Projet de fin d’année de Bachelor Responsable de Projets Informatiques. Création d’un site vitrine et d’une application web pour une entreprise pharmaceutique totalement imaginée. Pharmaliv est un concept de vente et livraison à domicile de médicaments, avec la collaboration des pharmacies et médecins partenaires (incluant la sécurité sociale) pour élargir son champ d’activité et faciliter l’accessibilité des produits avec ses livreurs partenaires.


Missions
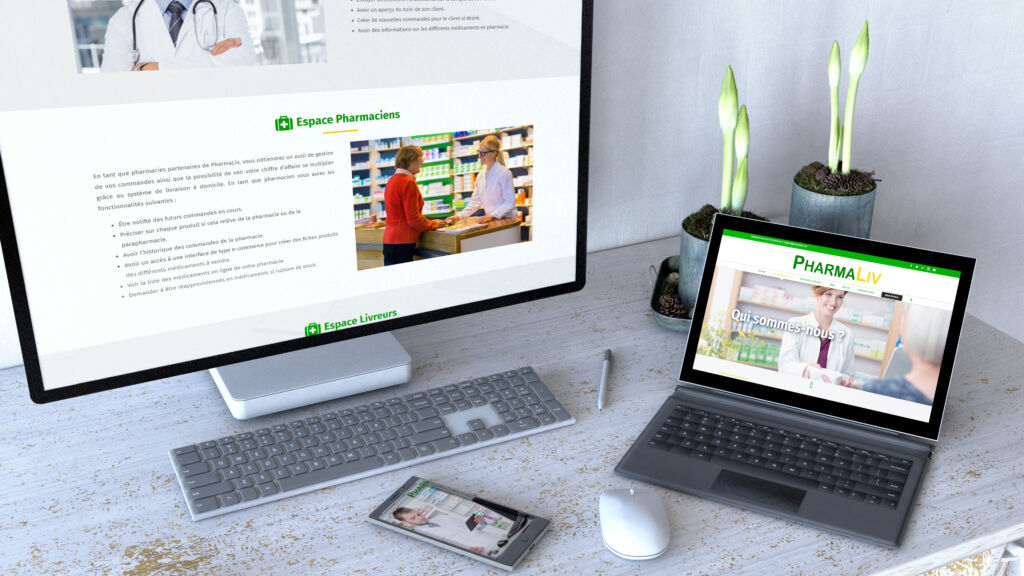
Réalisation d’un site WEB responsive mettant en valeur l’univers graphique et les différents services proposés par l’entreprise. Plusieurs travaux ont donc été menés comme différents sliders, des animations JSON / SVG / CSS, des transitions CSS, des effets de parallax. Ainsi qu’un motion-vidéo de 39 secondes, un blog d’actualités pharmaceutiques, un forum de communication et un formulaire de prise de contact.
Application web
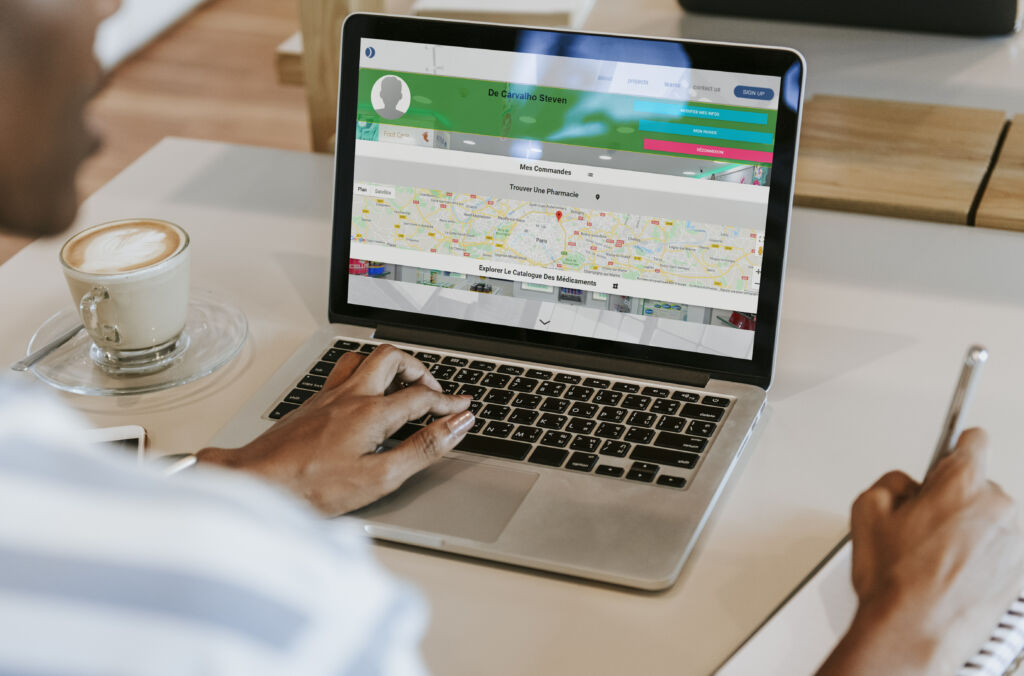
La réalisation d’une application centrale était cruciale dans ce projet. Module e-commerce de vente de médicaments mettant en relation les patients, les médecins, les pharmaciens et les livreurs, à travers leurs propres sessions et espaces réservés. Réalisé avec la technlogie React JS et d’autres librairies.

État des lieux
Objectifs
Avant de débuter à coder nos plateformes, il a fallu se concerter, mon équipe et moi sur les différentes solutions digitales et stratégies à adopter.
En n’oubliant pas de traiter sur un sujet dynamique qui puisse permettre d’exploiter nos ressources, apprises lors du Bachelor. Nous avons donc eu l’idée de créer Pharmaliv pour ses différentes problématiques.
En suivant les différentes étapes de process que réalise un chef de projet, nous avons tout d’abord fait un état des lieux sur ce qui pourrait être vraiment top à réaliser. Ce qui correspond à la réalité d’un questionnaire aux citoyens.

Réalisations
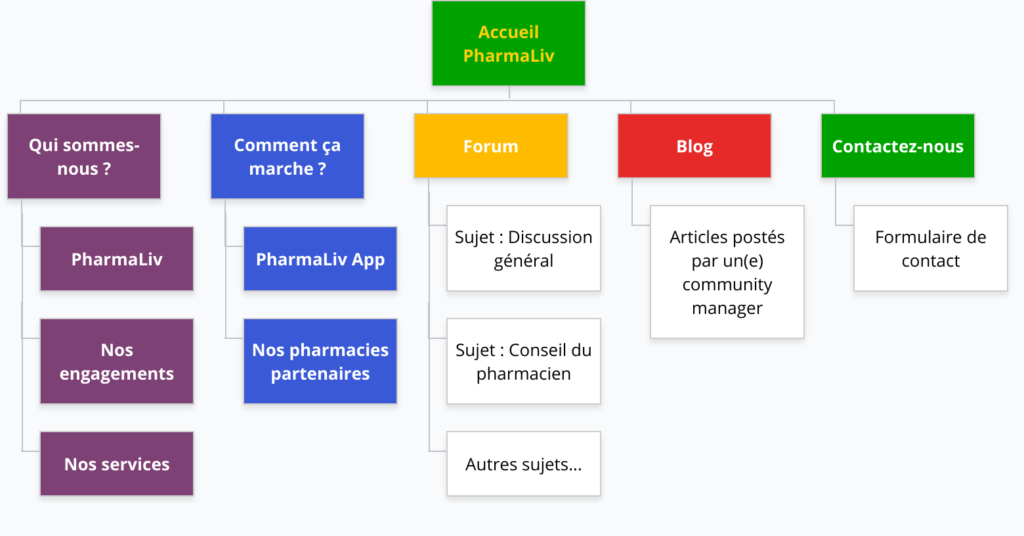
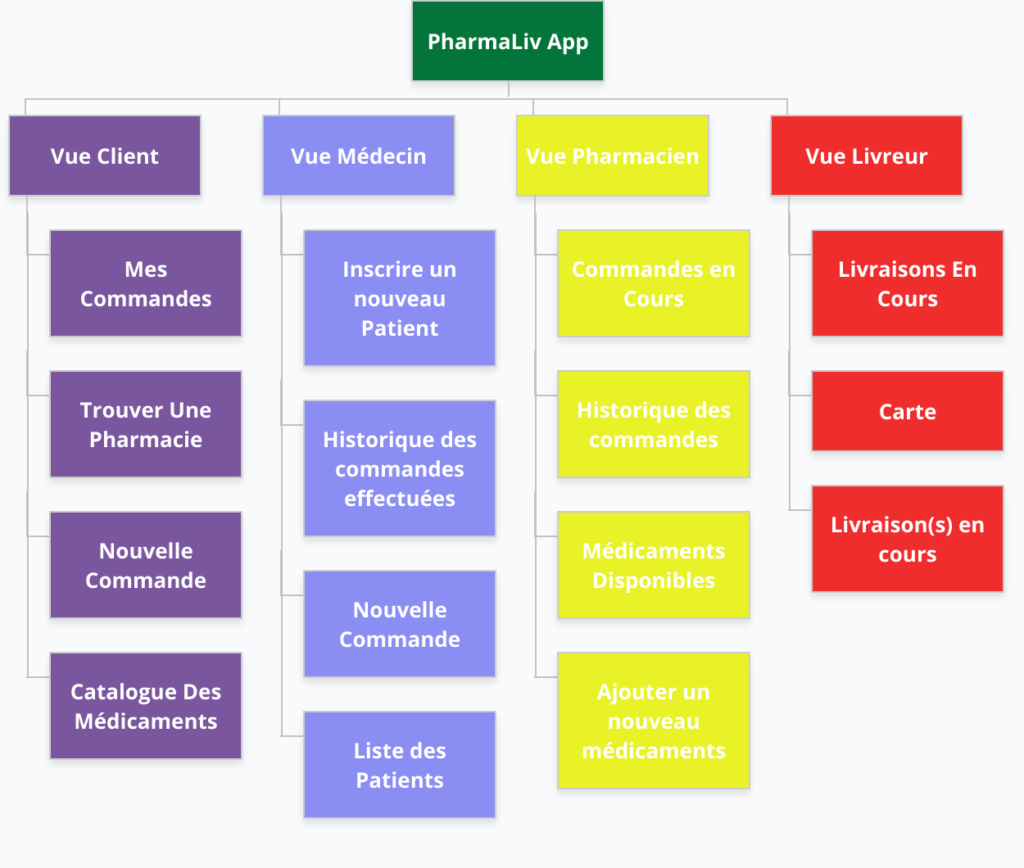
Nous avons ensuite produit deux arborescences complètes sur ce que pouvaient contenir nos deux solutions digitales. Nous avons donc inscrit les différentes pages, sections, particularités, espaces réservés propre aux sessions.
Il a fallu également rédiger un cahier des charges, suivant les différentes étapes de post-réalisation. (Vous retrouverez ceci en pièce jointe à la fin de ce post).
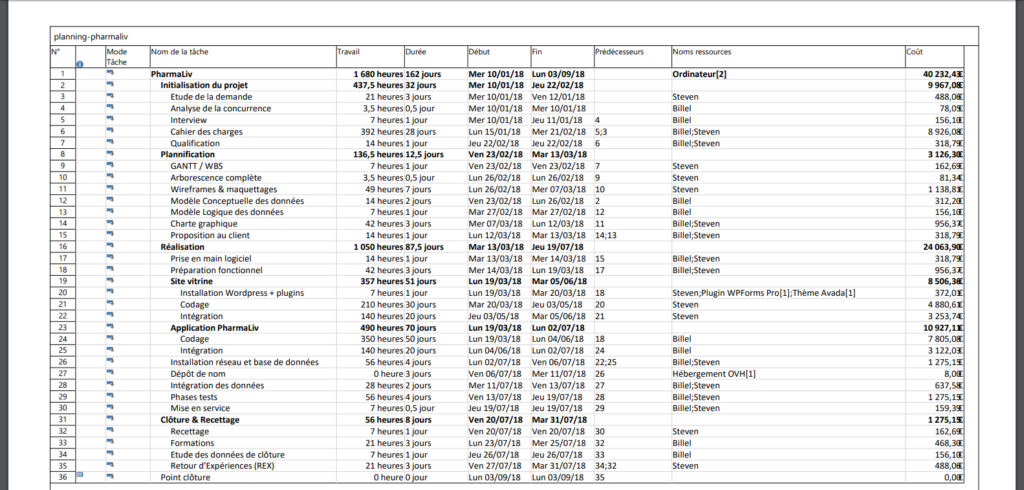
En parallèle de cette post-production, nous avons également délibérer sur les technologies digitales à adopter. Mais nous avons également élaborer des modèles conceptuels des données, des maquettes et un planning de réalisation.

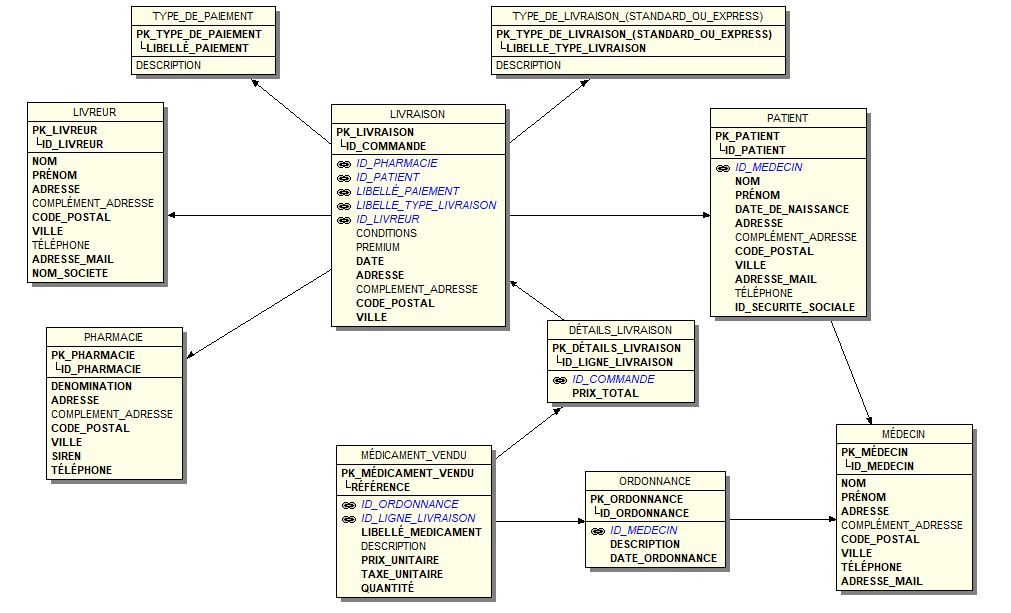
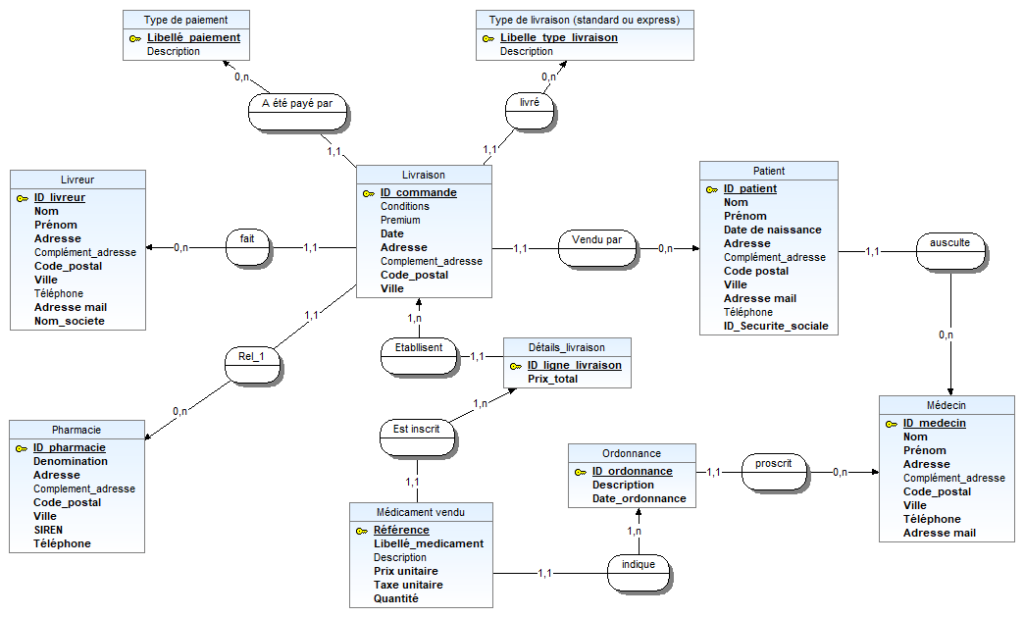
Modèle Conceptuel des Données (MCD)

Modèle Logique des Données (MLD)